教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程
Dreamweaver cs6设计网页的时候,想要设置div标签的背景颜色,该怎么设置呢?下面我们就来看看详细的教程。
我们在添加div标签的时候,想更换div里面的背景色或背景图像该怎么做呢?以下经验为您解答。
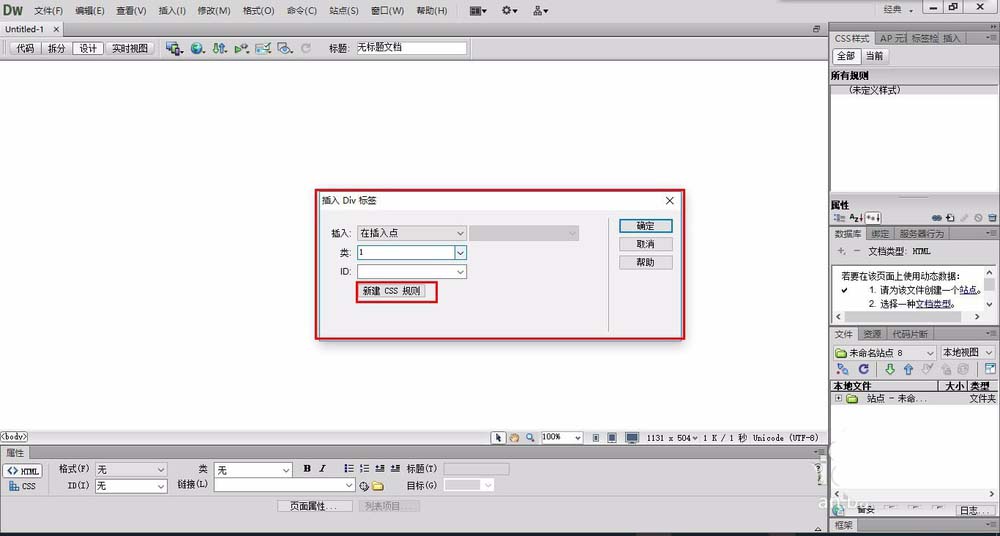
1、打开DW,添加div标签,并设置类。之后新建CSS样式。

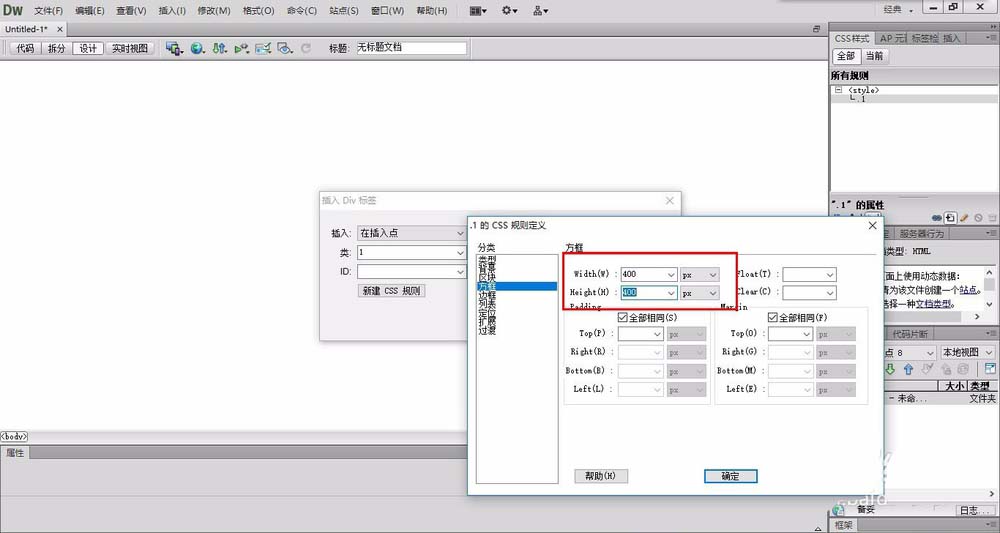
2、在CSS规则定义的窗口中,在分类找到【方框】,设定长宽均为400。

3、div标签创建完毕,接下来要做到是为它添加背景色。

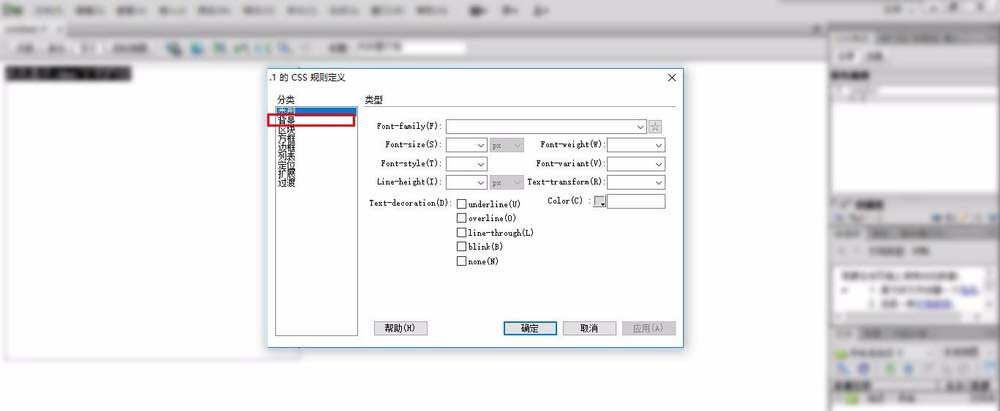
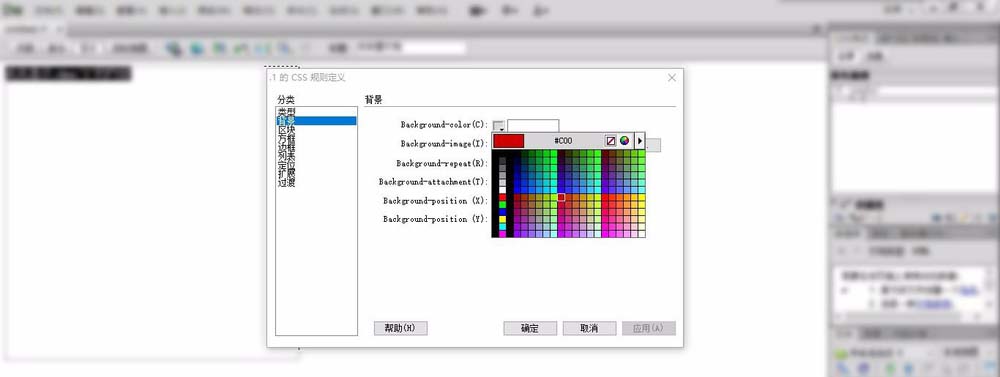
4、在右边的CSS样式窗口中找到该div的CSS,修改CSS样式。然后在分类中找到【背景】

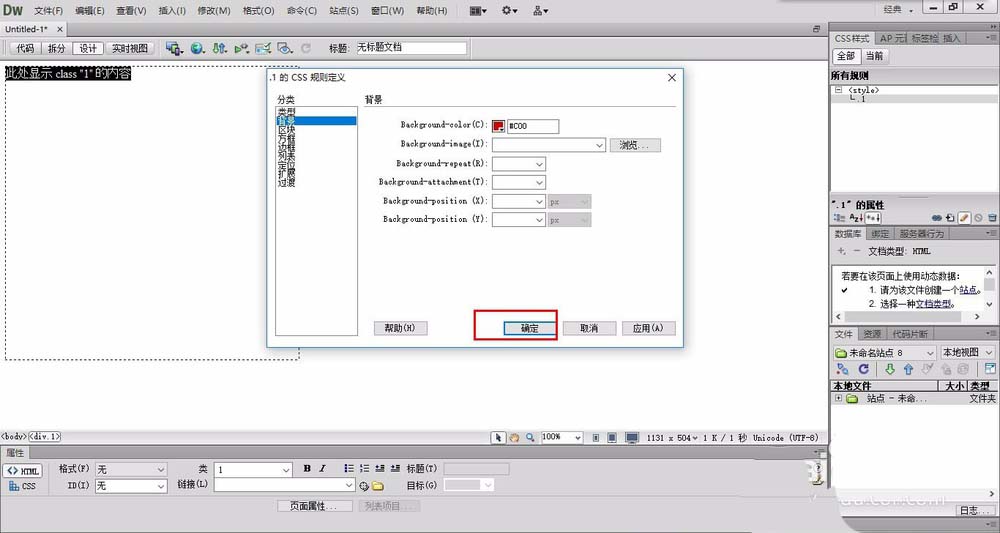
5、选择自己想设定的背景色,点击确定。


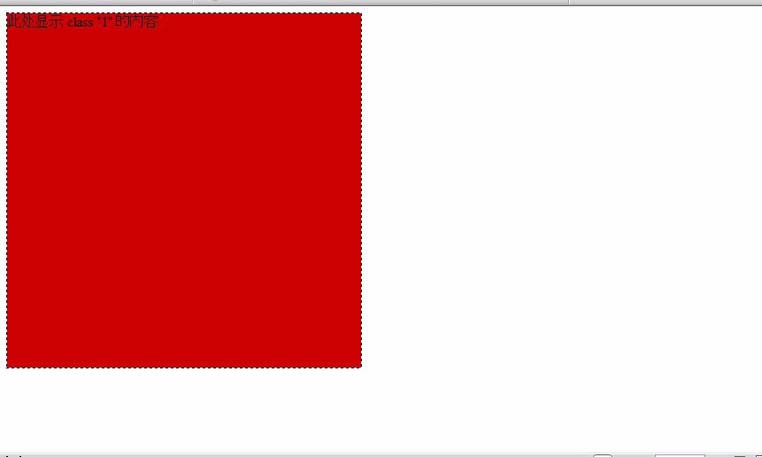
6、背景色设置完成。

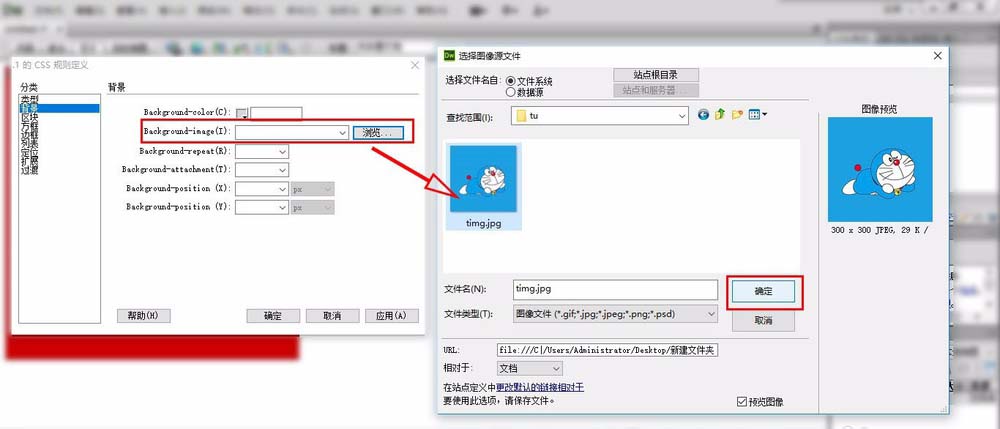
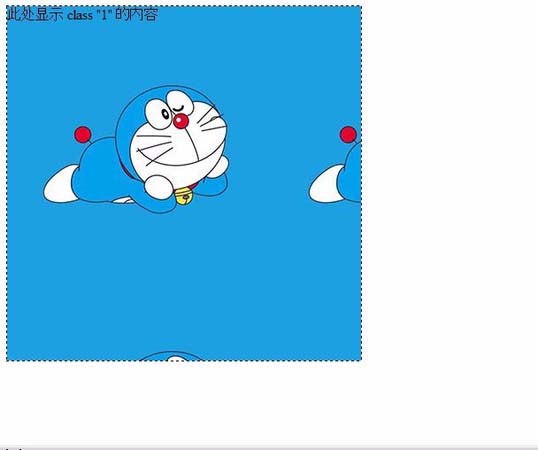
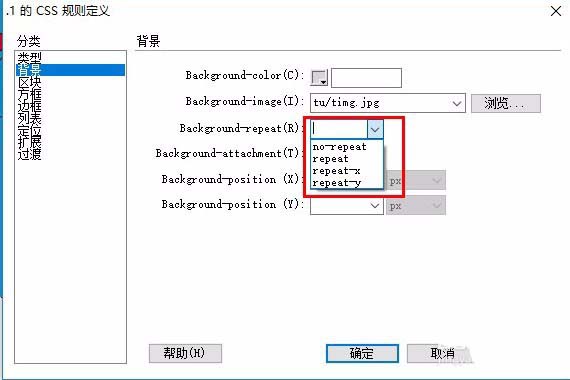
7、同样,也可以添加本地图片作为背景,如下图所示,找到图像文件。

8、背景图像设置完毕。

9、另外,设置背景图像下面一共有四个选项:no-repeat、repeat、repeat-x、repeat-y,分别为重复、不重复、重复于水平面、重复于垂直面。即根据实际情况,选择适合的选项。

感谢您的阅读标题为 《Dreamweaver怎么设置div的背景颜色?》的文章,更多教程内容可关注新设计人网。