教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程

CSS盒子模型
一、什么是盒子模型

所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
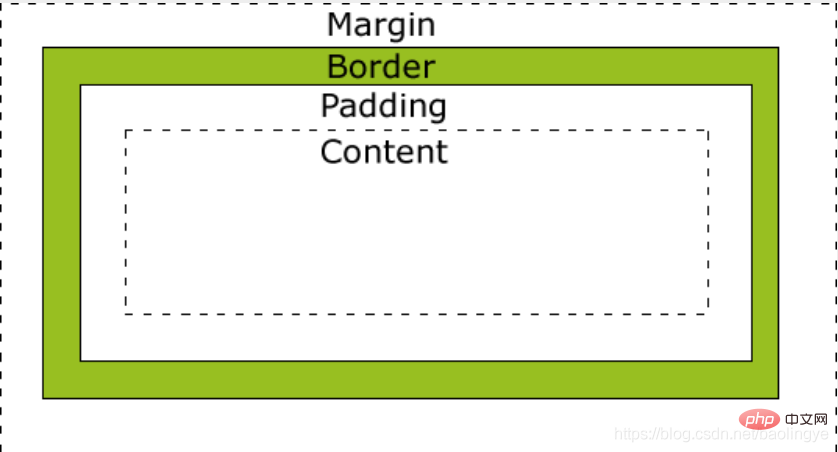
下面的图片说明了盒子模型(Box Model):
- Margin(外边距) - 清除边框外的区域,外边距是透明的
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
二、边框颜色
border-top-color 上边框颜色 border-top-color:#369;
border-right-color 右边框颜色 border-right-color:#369;
border-bottom-color 下边框颜色 border-bottom-color:#fae45b;
border-left-color 左边框颜色 border-left-color:#efcd56;
border-color
四个边框为同一颜色 border-color:#eeff34;
上、下边框颜色:#369 左、右边框颜色:#000 border-color:#369 #000;
上边框颜色:#369 左、右边框颜色:#000 下边框颜色:#f00 border-color:#369 #000 #f00;
上、右、下、左边框颜色: #369、#000、#f00、#00f border-color:#369 #000 #f00 #00f;
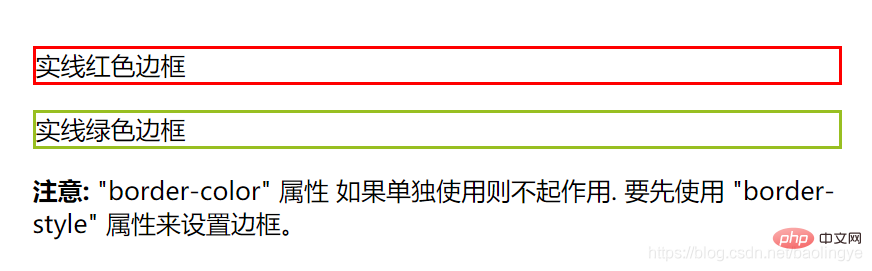
Title 实线红色边框
实线绿色边框
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。
运行结果:
三、边框粗细(border-width)
属性值:
- thin
- medium
- thick
- 像素值
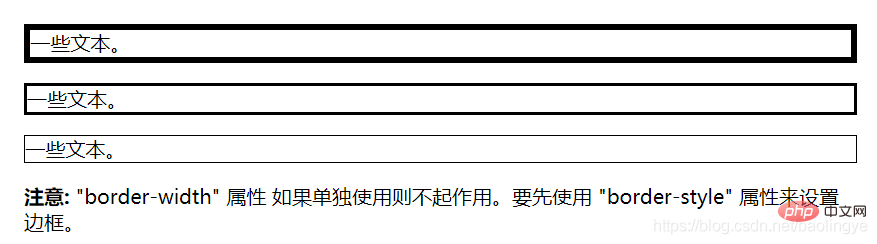
Title 一些文本。
一些文本。
一些文本。
注意: "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。
运行结果:
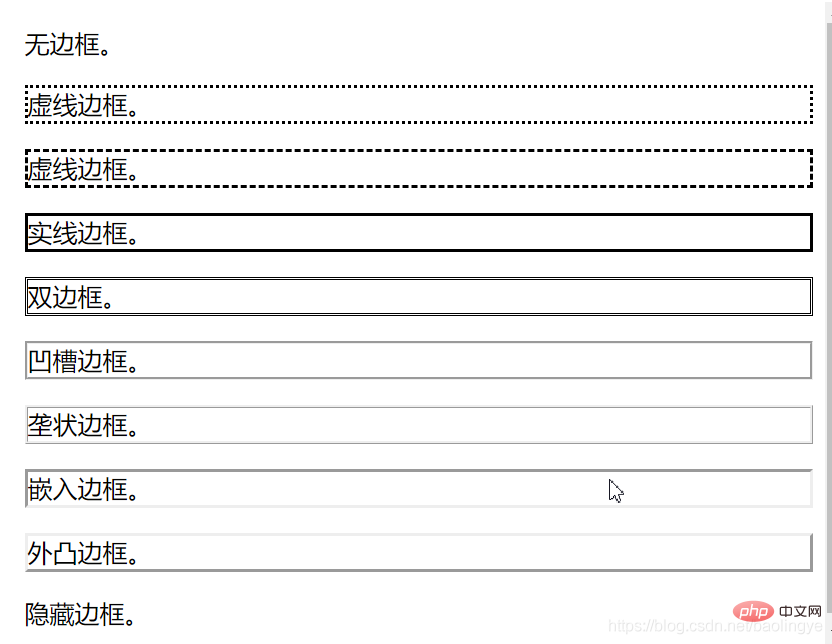
四、边框样式(border-style)
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
Title 无边框。
虚线边框。
虚线边框。
实线边框。
双边框。
凹槽边框。
垄状边框。
嵌入边框。
外凸边框。
隐藏边框。
运行结果:
五、边框简写
同时设置边框的颜色 , 粗细和样式,设置顺序可以随便
Title 边框简写
运行结果:
六、外边距(margin)
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
属性值:
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin
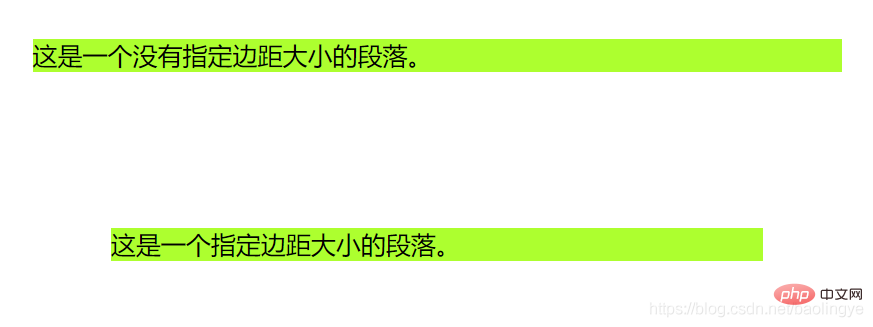
Title 这是一个没有指定边距大小的段落。
这是一个指定边距大小的段落。
运行结果:
七、内边距(padding)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
属性值:
- upadding-left
- padding-right
- padding-top
- padding-bottom
- padding
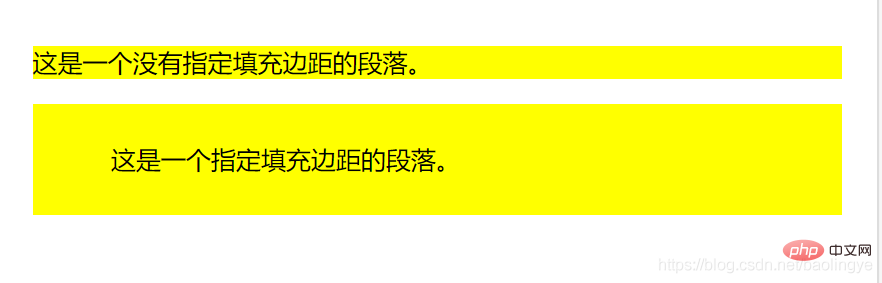
Title 这是一个没有指定填充边距的段落。
这是一个指定填充边距的段落。
运行结果:
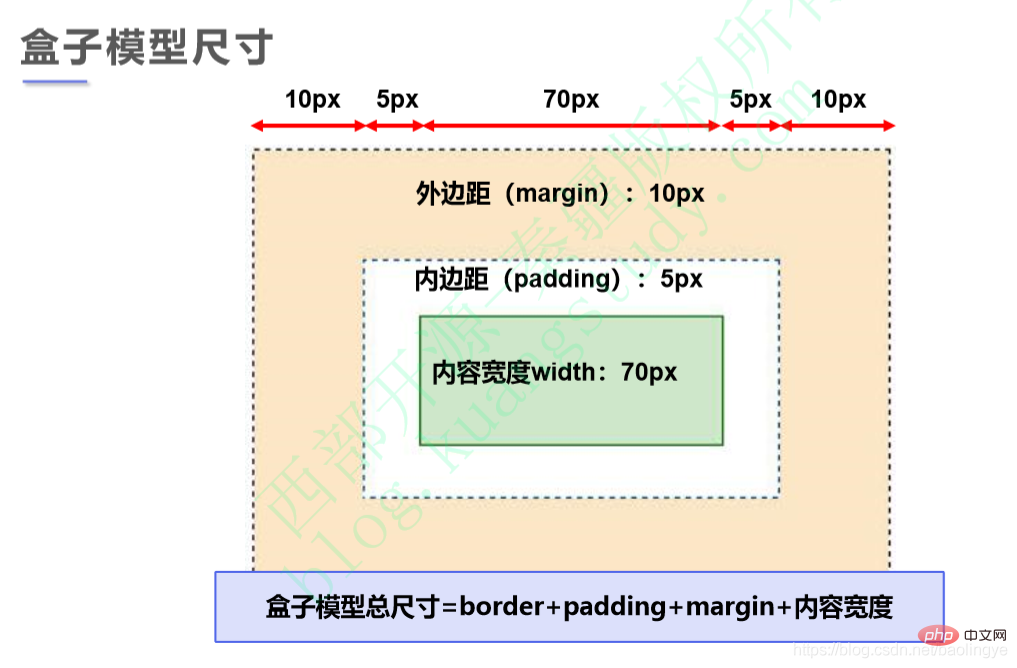
八、盒子模型尺寸

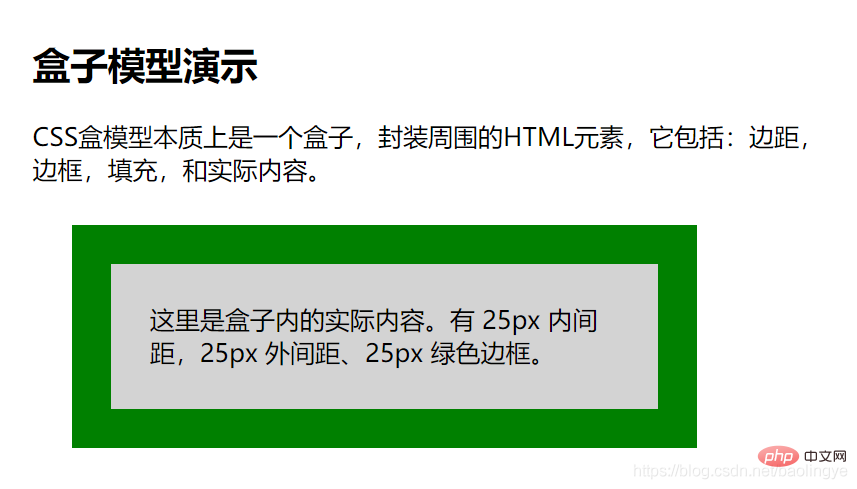
Title 盒子模型演示
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。
运行结果:
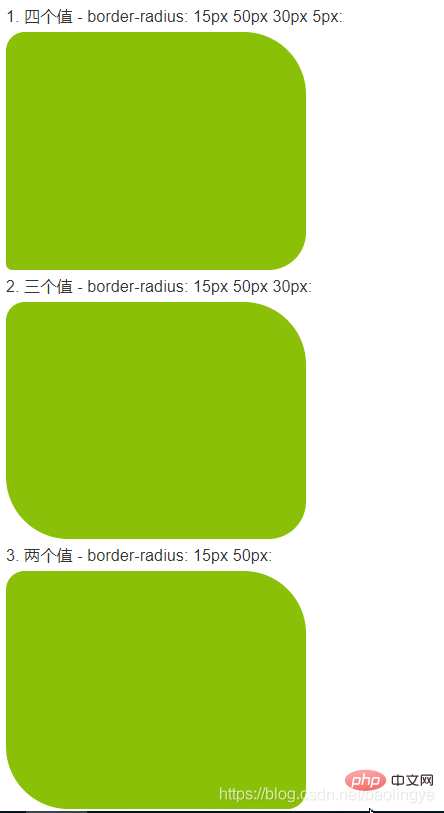
九、圆角边框(border-radius)
四个属性值按顺时针排列
Title 四个值 - border-radius: 15px 50px 30px 5px:
三个值 - border-radius: 15px 50px 30px:
两个值 - border-radius: 15px 50px:
运行结果:
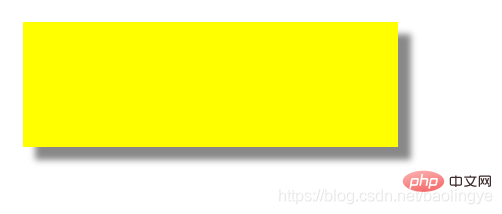
十、盒子阴影
Title
运行结果:
感谢您的阅读标题为 《值得收藏的CSS盒子模型属性详解》的文章,更多教程内容可关注新设计人网。