教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程

第一部分:CSS的基本使用
(1)CSS是什么?
CSS全称Cascading Style Sheets,翻译:层叠(级联)样式表。
如果说HTML是网页的结构,那么CSS就是网页化妆师。
(2)CSS写在哪里?
CSS有三种写法:
- 直接写在标签内
- 写在style标签内
- 使用外部.css文件
(对应CSS的三种写法,就有三种引入CSS的方式,见下:)
(3)CSS的三大引入方式:
1.直接写在标签内(直接在标签内设置)
CSS的引入方式1
我是段落标签
小知识点:
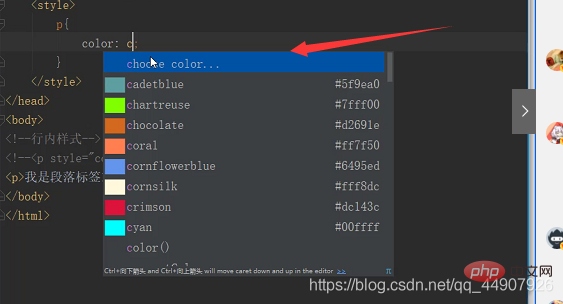
在设置属性color属性时,如下图操作,可以对颜色进行更加直观详细的选择:
2.写在style标签内(在< head > 标签内加入< style >标签进行设置)
CSS的引入方式2
我是段落标签
3.使用外部.css文件设置css文本,如1.css
第一种:用@import "1.css"将css文件引入;
第二种:通过< link >将css文件引入。
本处用的1.css文件内容:
CSS的引入方式3
我是段落标签2
小知识点:
@import导入式不推荐使用,因为存在缺陷:在整个网页装载完之后再装载.CSS文件,如果网页文件过大时,会导致先出现无样式的页面,闪烁以后再出现样式网页。
而推荐使用< link >,因为它是先装载.css文件,再装载网页
总结—上述三种引入方式的异同:
在实际开发中我们不使用行内样式! 使用最多的是外部样式。 一般写demo的时候使用内部样式————因为给别人发demo的时候,只发一个文件即可。 无论是外部样式,内部样式还是行内样式,都会生效,它们共同为标签添加样式。 如果一个标签通过外部样式,内部样式设置了同一类样式(值不同),会产生覆盖效果————覆盖的原则:后写的样式覆盖先写的样式!
第二部分:选择器
(1)选择器权重:
现实生活中—谁的权利大,就听谁的,同理,选择器权重也是一样,谁的权重值高,应用谁的。这里的权重高低通过精确度评判,精确度越高,权重越大。
(2)选择器的用处:
用于准确的选中元素(就是HTML种讲的标签),并赋予样式。
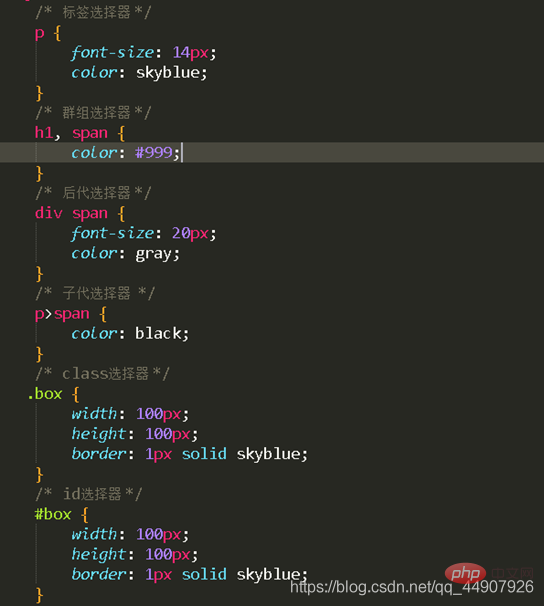
1.标签选择器:
| 作用:根据标签的名字找到标签; |
| 注意:它会找到所有的同名标签。 |
标签选择器
我是段落标签1
我是段落标签2
注意:
你可以理解为下图这个整体叫做选择器!!!
2.类选择器(class选择器)
| 通过标签的class属性,选择对应的元素,借助了一个类的概念,一处定义,可以多处使用。 |
| 使用场景:它的作用对多个标签(往往需要相同的样式)设置样式。 |
| 一个标签可以设置多个class值,值与值之间用空格隔开,这个标签会具有所有class包含的样式。 |
类选择器
我是段落标签
小tip:
类选择器可以选择多个,因为class属性不唯一;
但是id选择器只能选择一个,因为id是唯一的。
3.id选择器
| 通过标签的id属性,选择对应的元素。 |
id选择器
我是段落标签
小tip:
以上三个选择器的权重: id选择器 > 类选择器 >标签选择器
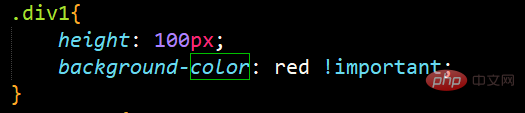
拓展:如果一个标签同时通过id选择器和类选择器设置了同一个样式,而我们想要其类选择器设置的样式(background-color)生效,但是看上面选择器权重——类选择器的权重是低于id选择器的,应该是id选择器设置的样式生效。但是我们可以通过在指定样式后添加!import来使其生效!!!
!important是权重最大的!!!
注意:!important只能作用于单个样式的值,它不是选择器!
4.群组选择器
| 群组选择器是可以同时选择多个标签的选择器。 |
群组选择器
我是段落标签
我是文本标签我是一级标签
5.全选择器
| 顾名思义,选择所有标签! |
全选择器
我是段落标签
我是一级标题
我是二级标签
我是文本标签6.层次选择器(分为后代,子代,相邻和兄弟四种选择器)
注 意:块状标签可以嵌套内联标签和其他块状标签;内联标签只能嵌套文本和其他内联标签,但不能嵌套块状标签。
有个特例:p标签和h标签不能嵌套块状标签,也不能嵌套本身,只能嵌套内联标签!!!
(1)后代选择器
后代选择器
- 我是有序列表1
- 我是有序列表2
- 我是有序列表3
- 我是有序列表111
- 我是有序列表222
(2)子代选择器(可以往里一层一层的选)
子代选择器
- 1
- 2
- 3
- 11
- 22
- 33
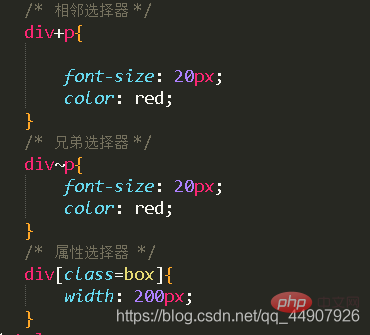
(3)兄弟选择器
兄弟选择器
我是段落标签1
我是段落标签2
我是段落标签3
我是段落标签4
(4)相邻选择器(相邻兄弟选择器)
相邻兄弟选择器
我是段落标签1
我是段落标签2
我是段落标签3
我是段落标签4
7.属性选择器
属性选择器
我是段落标签1
我是段落标签2
我是段落标签3
我是段落标签4
选择器的一个使用总结:
权重大小比较总结一句话:越具体(就是一开始说的准确度)权重越大;越模糊权重越小!

8.伪类选择器
伪类选择器
我是超链接第三部分:常用的字体的样式
字体的常用样式
我是段落标签
HELLO
hello
第四部分:文本的常用样式
文本常用样式
我是一个段落标签
中国 上海 河南
111行高的应用之实现单行文本垂直居中:
行高的一个应用
我是段落标签
第五部分:背景的常用样式
背景的常用样式
小拓展:使用CSS实现渐变色:
(1)渐变色之线性渐变
渐变色之线性渐变
(2)渐变色之径向渐变
渐变色之径向渐变
(3)拓展一个文本渐变色的实现:
渐变色之文字渐变
我是渐变的文字,我超级帅!感谢您的阅读标题为 《你必须了解后端也得会的两万字CSS技术》的文章,更多教程内容可关注新设计人网。