教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程
在css中,可以利用letter-spacing属性来调整中文字间距,该属性的作用就是增加或减少字符间的空白,即设置字符间距;只需要给中文的文本元素添加“letter-spacing:间距值”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用letter-spacing属性来调整中文字间距。
letter-spacing属性可增加或减少字符间的空白,即设置字符间距。
letter-spacing属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
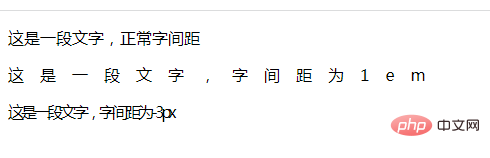
示例:
这是一段文字,正常字间距
这是一段文字,字间距为1em
这是一段文字,字间距为-3px

感谢您的阅读标题为 《css怎么调整中文字间距》的文章,更多教程内容可关注新设计人网。