教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程

随着业务对前端的需求越来越多,作为前端三大法宝之一的css也越变越复杂。给初学的同学们带来了一定的压力。css具体到每一个属性也都没有多复杂,主要问题在于知识点比较多。好不容易把主要知识点学完了,一看网上的题,或者是一看大师们写的css的书,又被淹没到新的海洋中。
其实人类的大脑不善于记忆零散的知识点,但是如果有一条逻辑线能够将这些知识串联起来,就能大大方便大脑的记忆和搜索。这个线索要有逻辑,最好还有趣。
刚好,css的动画就是这样一条有趣的线索,可以在动画的变化中理解css属性。
比如我们知道css增加了圆角矩形的border-radius属性,那么设置不同大小的圆角,是什么样的效果呢?与其一次次地改大小去试验,不如我们做成一个动画让其一目了然:

我们还可以让其移动位置中变形:

甚至我们还能让其转圈:

CSS动画快速扫盲
在串起其它属性之前,我们先理解下动画。
动画的核心关键词在于“动”。 我们要回答几个问题:
- What: 什么东西动?
- Where: 往哪里动?
- When: 什么时候动?动多久?
- How: 怎么动?
- How much: 动多少次?
这些问题的结果,就构成了一个动画的构成要素。
首先是动的主体是什么?就是我们的HTML标签,或者是标签构成的复杂组件之类的。对我们来说,主要就是
transition动画
我们先学习一个简单的css属性动画,叫做transition。 它就是由上面的4个属性组成的:
- transition-property: 指定要变的css属性值
- transition-duration: 动画时长
- transition-timing-function: 动画的快慢变化
- transition-delay: 动画起始的延迟时间
我们来看个例子:
#hellocss {
transition-property: width;
transition-duration: 5s;
transition-timing-function: linear;
transition-delay: 1s;
}这个动画指定的意思是说,如果宽度width变化了,则延迟一秒运行5秒宽度变化的动画。变化速度是匀速的。
为了看得清楚,我们设一个初始的width,再加上一个背景色和前景色:
既然是动画,那么要有变化。 于是我们写两句javascript:
然后找个事件来触发这个变化,比如我们在页面加载时来做:
Hello,HTML
Hello,CSS

完整的代码如下:
Hello,HTML
Hello,CSS
熟练了之后,我们也可以将4个属性简写成一个:
transition: width 5s linear 1s;
如果没有延时,第4项可以不写。 如果采用先慢后快的ease方式,第3项也可以省略。 如果第一项是什么变都动,可以写成all。 但是第二项动画时长不能不写,不写默认是0秒,就啥也没有了。
所有的可以线性计算的属性都可以用来进行动画。除了宽、高、位置等容易理解的坐标属性,颜色属性也是经常被用来做动画的好场景。 我们来看一个从蓝底黄字到白底黑字的动画过程:

Hello,HTML
Hello,CSS
keyframes动画
上面的transition比较简单,针对于比如要循环多少次,或者变过去还要再变回来,或者中间要变几次等,我们就需要指定更多的属性。这些需求就由keyframes动画来满足。
keyframes动画的好处就是起点和终点都在keyframes中指定,不用再写事件去改变了, 全部在css中完成:
@keyframes color_change{
from {
background-color: blue;
color: yellow;
}
to {
background-color: white;
color: black;
}
}然后我们在一个css选择器里面去引用定义好的keyframes动画,同时指定动画时长、变化曲线和延时:
#hellocss {
animation-name: color_change;
animation-duration: 10s;
animation-timing-function: linear;
animation-delay: 1s;
}到了keyframes动画,我们终于可以指定播放多少次了,比如连播三次:
#hellocss {
animation-name: color_change;
animation-duration: 10s;
animation-timing-function: linear;
animation-delay: 1s;
animation-iteration-count: 3;
}甚至可以无限性地播放下去:
animation-iteration-count: infinite;
光循环播还不过瘾,我们还想先正着变,然后再变回来,我们可以将方向设为交替播放:
animation-direction: alternate;
把上面的综合在一起,大家跑起来看看:
Hello,HTML
Hello,CSS
而其实呢,from和to,分别是0%和100%的别名,也可以这么写:
@keyframes color_change {
0% {
background-color: blue;
color: yellow;
}
100% {
background-color: white;
color: black;
}
}这样我们可以增加百分比,让变化变得更有趣一些:
@keyframes color_change {
0% {
background-color: blue;
color: yellow;
}
50% {
background-color: yellowgreen;
color: red;
}
100% {
background-color: white;
color: black;
}
}
最后,如果想让动画播放暂停怎么办? 我们可以通过修改animationPlayState属性为paused来实现,比如我们让点击第一个div来实现暂停功能:
Hello,HTML
Hello,CSS
通过动画形象理解css属性
变形 - 圆角矩形

我们现在终于可以看看开篇时的第一个动画是如何写成的了:
@keyframes color_change {
0% {
background-color: blue;
color: yellow;
border-radius: 0px;
}
50% {
background-color: yellowgreen;
color: red;
}
100% {
background-color: palegoldenrod;
color: black;
border-radius: 100px;
}
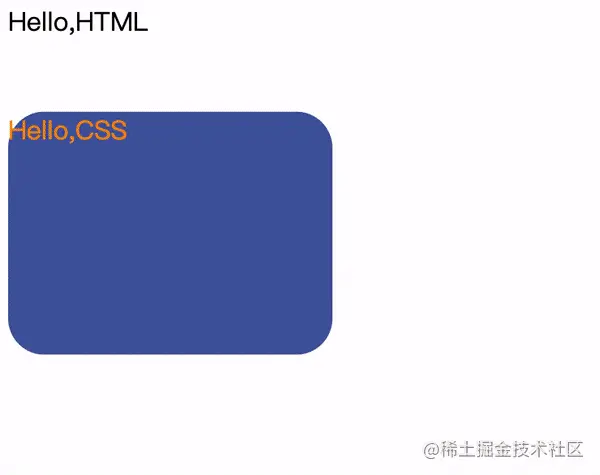
}平面移动:transform:translate属性
最简单的平移方式就是使用transform:translate属性。比如我们开篇的第二个动画:

我们先让变色的圆角矩形向下移100px,然后再右移100px:
0% {
background-color: blue;
color: yellow;
border-radius: 0px;
transform:translate(0px,0px)
}
50% {
background-color: yellowgreen;
color: red;
transform:translate(0px,100px)
}
100% {
background-color: palegoldenrod;
color: black;
border-radius: 100px;
transform:translate(100px,100px)
}
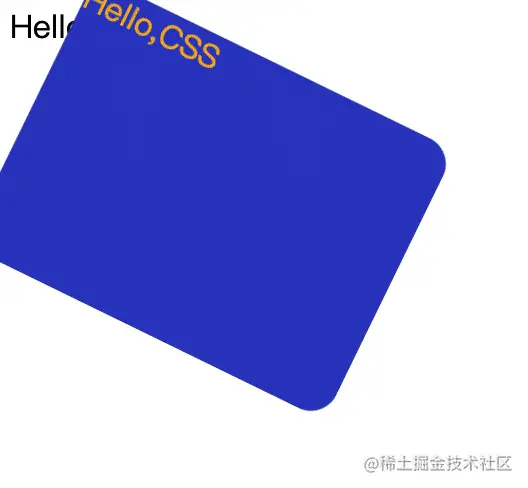
}旋转:transform:rotate属性
最后我们看旋转属性。

@keyframes color_change{
0% {
background-color: blue;
color: yellow;
border-radius: 0px;
transform:translate(0px,0px);
transform:rotate(0deg);
}
50% {
background-color: yellowgreen;
color: red;
transform:translate(0px,100px);
transform:rotate(90deg);
}
100% {
background-color: palegoldenrod;
color: black;
border-radius: 100px;
transform:translate(100px,100px);
transform:rotate(180deg);
}
}通过动画学习盒子模型
让我们回归基础,通过动画来了解盒子模型。
所谓盒子,最基础的就是宽和高。 这没啥可说的,来个宽高动画先体验一下:
Hello Box

除了宽高之外,盒子有边框,边框内部有padding,边框外面还有margin。
包括边框在内,都分为top, bottom, left, right四个方向:
border-width: 5px;
border-top-color: #f5222d;
border-bottom-color: #cf1322;
border-left-color: #a8071a;
border-right-color: #820014;
padding: 10px;
margin: 15px;我们现在给边框加上颜色和形状,带着margin和padding动起来看看效果:

代码如下:
Hello Box
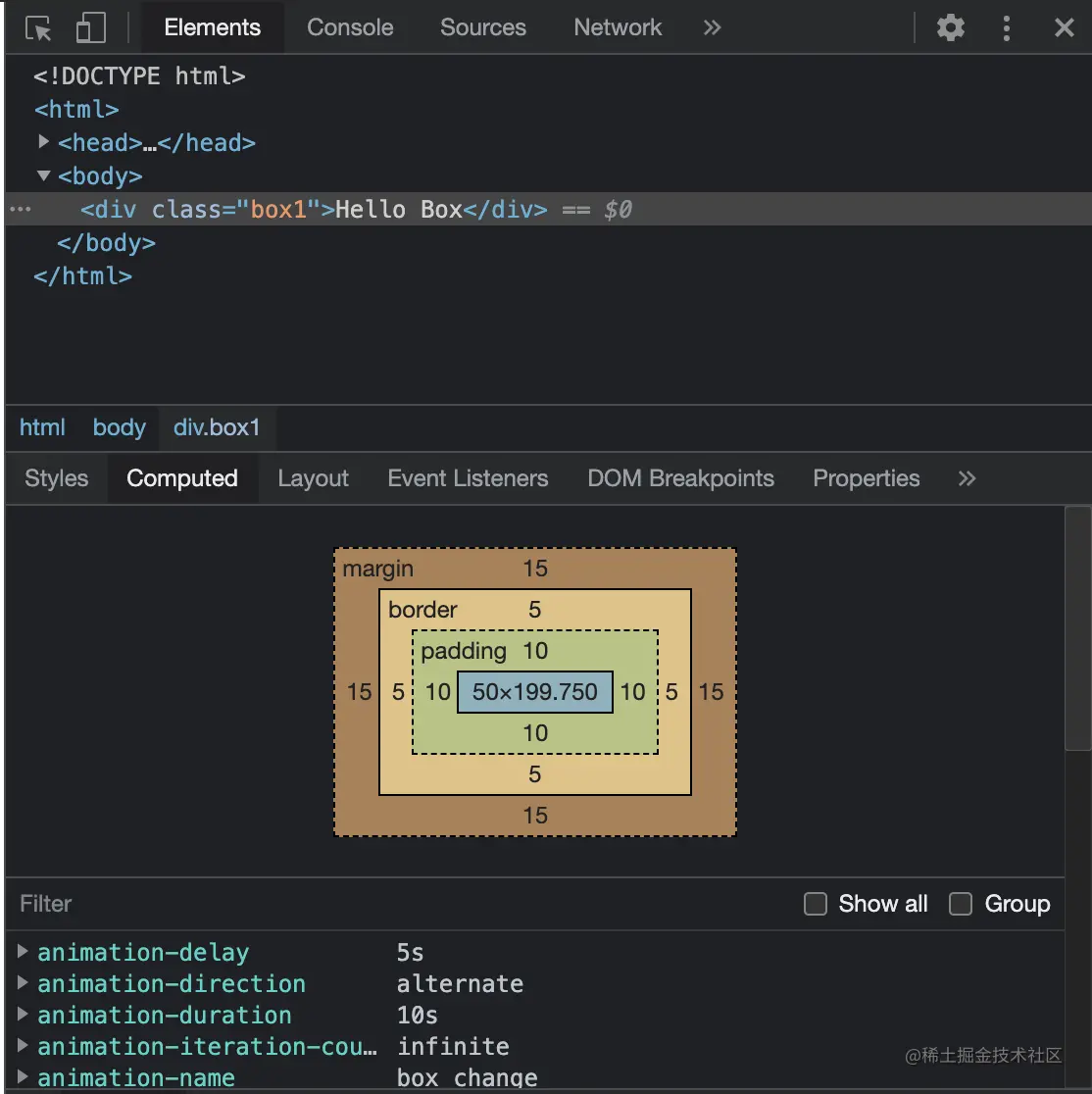
打开chrome的开发者工具,我们可以更清楚地看清content, padding, border, margin, 之间的关系:

Border取5px只是为了让其更容易被识别,但是太丑了,我们将其改为2px。效果就好得多了:

感谢您的阅读标题为 《一文通过动画来快速学习 css !》的文章,更多教程内容可关注新设计人网。
推荐内容
- 你必须了解Selenium使用CSS定位总结 2022-05-23
- 绚丽的极光用CSS也能实现! 2022-05-23
- css怎么实现图片放大缩小动画 2022-05-23
- 使用CSS实现一个吃豆人的Loading加载效果 2022-05-23
- 浅析CSS中怎么实现线性渐变(linear-gradient) 2022-05-23
- 十分钟教会你仅使用一个div配合css实现饼状图 2022-05-23
- css3如何让盒子水平居中 2022-05-23
- css3怎么设置rotate旋转点 2022-05-23
- css3框模型有几种属性 2022-05-23
- 总结整理:需要避坑的五大常见css错误(收藏) 2022-05-23
热点内容
- css3怎么改首字母颜色 2022-05-22
- 关于 CSS 变量的一些你可能不了解的事! 2022-05-22
- 快速提升开发技能的 20 个 CSS 小技巧 2022-05-23
- css3如何让animation动画停止 2022-05-23
- 值得收藏的CSS盒子模型属性详解 2022-05-23
- 要过年了,使用CSS实现一个喜庆的灯笼动画效果! 2022-05-23
- css怎么实现鼠标移上去旋转效果 2022-05-22
- 利用纯CSS实现旋转React图标的动画效果 2022-05-23
- css怎么实现图片放大缩小动画 2022-05-23
- 使用CSS实现一个吃豆人的Loading加载效果 2022-05-23