教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程

大部分人在使用selenium定位元素时,用的是xpath定位,css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁
一、CSS 选择器
常见符号:
#表示 id选择器
.表示 class选择器
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于 xpath 中的相对路径
二、CSS:属性定位
css可以通过元素的id、class、标签这三个常规属性直接定位到
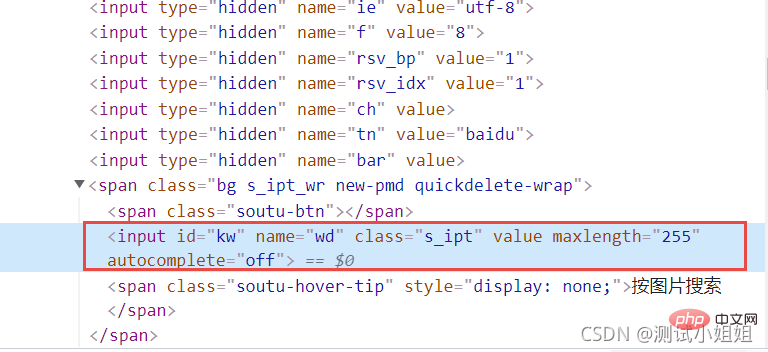
如下是百度输入框的的html代码:
css用#号表示id属性,如:#kw
css用.表示class属性,如:.s_ipt
css直接用标签名称,无任何标示符,如:input
三、CSS:其它属性
css可以通过标签、class、id这三个常规属性定位,也可以通过其它属性定位
以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
四、CSS:标签
css可以通过标签与属性的组合来定位元素
input.s_ipt input#kw input[id='kw']
五、CSS:层级关系
//form的id属性form#form>span>input //form的class属性form.fm>span>input
六、CSS:索引
css也可以通过索引来定位子元素
Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
七、CSS:逻辑运算
css同样也可以实现逻辑运算,同时匹配两个属性,跟xpath不一样
[type='checkbox'][name='checkbox1']

八、百度搜索框实例
拿百度的搜索框来具体看看CSS定位
定位输入框
单一属性定位
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")组合属性定位
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
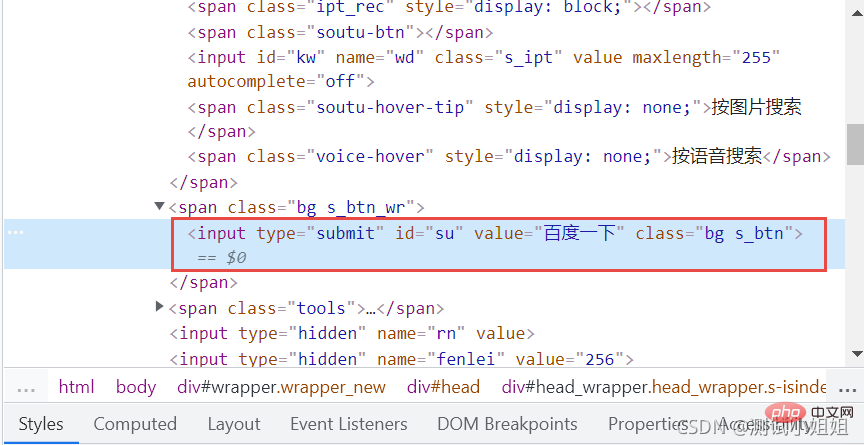
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")九、百度首页点击按钮为例

模糊匹配属性值方法
1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")十、CSS与Xpath定位的区别
属性定位
CSS
css可以通过元素的id、class、标签这三个常规属性直接定位
①. css用#号表示id属性,如:
id=“kw” 可以写成:#kw
②. css用.表示class属性,如:
class="s_ipt"可以写成:.s_ipt
③. css直接用标签名称,无任何标识符,如:input
Xpath
xpath也可以通过元素的id、name、class这些属性定位
①. 用xpath通过id属性定位
driver.find_element(By.XPATH,"//[@id=‘kw’]")
②. 用xpath通过name属性定位
driver.find_element(By.XPATH,"//[@name=‘wd’]")
③. 用xpath通过class属性定位
driver.find_element(By.XPATH,"//*[@class=‘s_ipt’]")
其他属性
CSS
css除了上述以外,也可以通过其他属性定位
①. css通过name属性定位:
driver.find_element(By.CSS_SELECTOR,"[name=‘wd’]")
②. css通过autocomplete属性定位:
driver.find_element(By. CSS_SELECTOR,"[autocomplete=‘off’]")
③.css通过type属性定位:
driver.find_element(By.CSS_SELECTOR,"[type=‘text’]")
Xpath
没有上述属性,可以通过其他属性定位
driver.find_element(By.XPATH,"//*[@autocomplete=‘off’]")
标签
CSS
css页可以通过标签与属性的组合来定位元素
①. css通过标签与class属性的组合定位driver.find_element(By.CSS_SELECTOR,“input.s_ipt”)
②. css通过标签与id属性的组合定位driver.find_element(By.CSS_SELECTOR,“input#kw”)
③. css通过标签与其他属性组合定位driver.find_element(By.CSS_SELECTOR,“input[id=‘kw’]”)
Xpath
1、如果同一个属性,同名的比较多,可以通过标签筛选
①. 用xpath通过其他属性定位driver.find_element(By.XPATH,"//input[@autocomplete=‘off’]")
②. 用xpath通过id属性定位driver.find_element(By.XPATH,"//input[@id=‘kw’]")
③. 用xpath通过name属性定位driver.find_element(By.XPATH,"//name[@id=‘wd’]")
层级关系
CSS
如://form[@id=‘form’]/span/input和//form[@class=‘fm’]/span/input
①. css通过层级关系定位driver.find_element(By.CSS_SELECTOR,“form#form>span>input”)
②. css通过层级关系定位driver.find_element(By.CSS_SELECTOR,“form.fm>span>input”)
Xpath
1、如果一个元素,他的属性不明显,无法直接定位,可以先找到他的父元素,找到父元素,再找下一级就能定位
①. 通过定位父元素来定位input输入框driver.find_element(By.XPATH,"//span[@id=‘s_kw_wrap’]/input")
②. 通过定位爷元素来定位input输入框driver.find_element(By.XPATH,"//form[@id=‘form’]/span/input")
索引
CSS
1、css也可以通过索引option:nth-child(1)来定位子元素
①. 选择第一个子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(1)”)
②. 选择第二个子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)”)
③. 选择第三个子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(3)”)
Xpath
1、可以通过排序定位
①. 用xpath定位第一位driver.find_element(By.XPATH,"//select[@id=‘nr’]/option[1]")
②. 用xpath定位第二位driver.find_element(By.XPATH,"//select[@id=‘nr’]/option[2]")
③. 用xpath定位第三位driver.find_element(By.XPATH,"//select[@id=‘nr’]/option[3]")
模糊匹配
CSS
driver.find_element(By.CSS_SELECTOR,“input:contains(‘kw’)”)
Xpath
1、xpath强大的模糊匹配
2、by_partial_link,模糊匹配定位
driver.find_element(By.XPATH,"//*[contains(text(),‘hao123’)]")
十一、总结
自动化测试Python+Selenium中对于web测试定位页面元素的两种主流XPATH和CSS定位方式
XPATH定位和CSS定位很相似,XPATH功能更强大一些,但CSS定位方式速度更快,但是某些浏览器不支持CSS定位,并且一般在自动化测试过程中使用xpath定位方式要比css更普遍
感谢您的阅读标题为 《你必须了解Selenium使用CSS定位总结》的文章,更多教程内容可关注新设计人网。