教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程
最近项目中 Ant Design 接入比较多,还是非常不错的。不知道大家有没有发现这样的效果,在官网上,如果鼠标放在Logo上,字母i上的图标会不停的变化,离开后停止,放上去重新变化,算得上是一个小彩蛋(可能我之前没发现),演示如下:

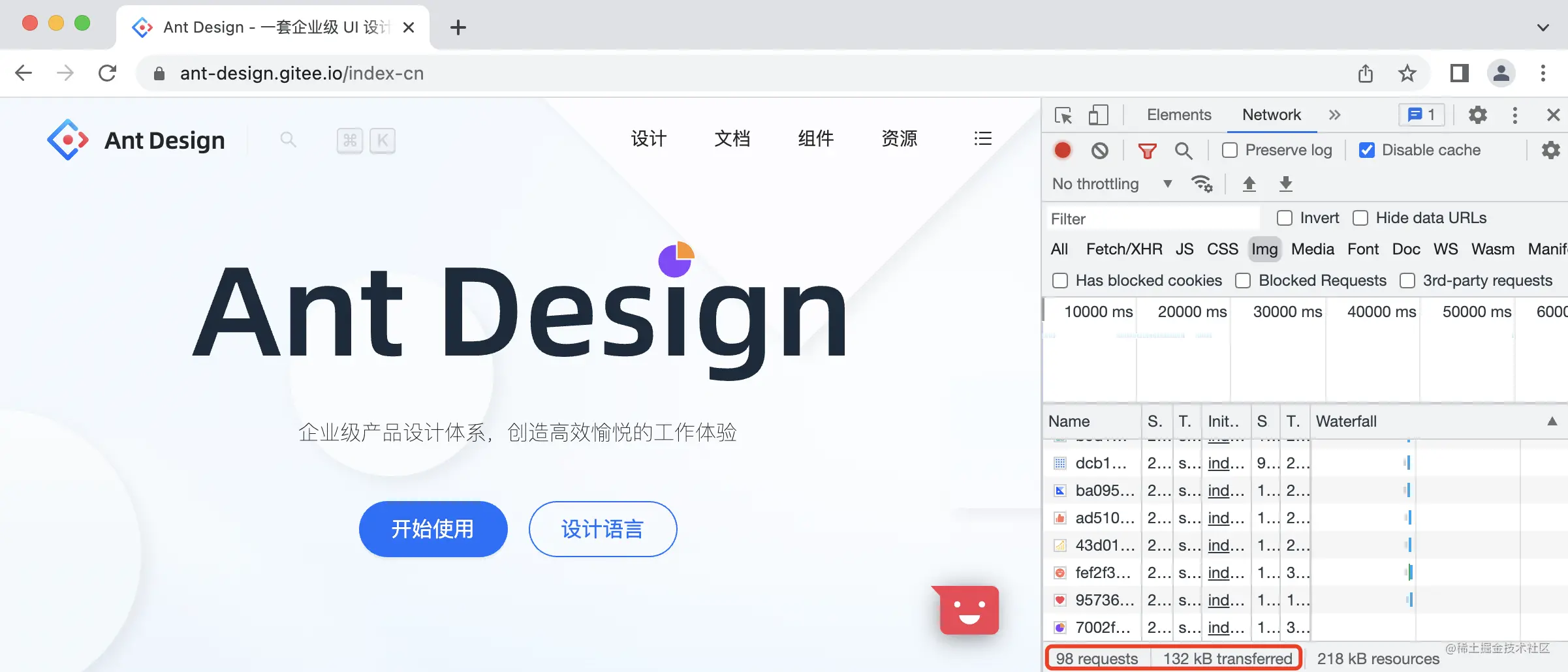
不过没发现也不意外,因为这个效果是 js 实现的,必须等待加载完成才能生效,而官网有时候又特别的慢,比如像这种还在加载的情况下,大概率是不会有以上的hover效果的

嗯,思考了一下,这种效果完全可以用纯 CSS 来完成呀,实现成本又低,又能有效避免上述的加载问题,一起看看吧
一、CSS 实现原理
整个实现原理大致如下
准备一个包含所有小图标的素材
创建一个改变背景位置的CSS逐帧动画
通过鼠标 hover 来控制动画运行
二、素材准备
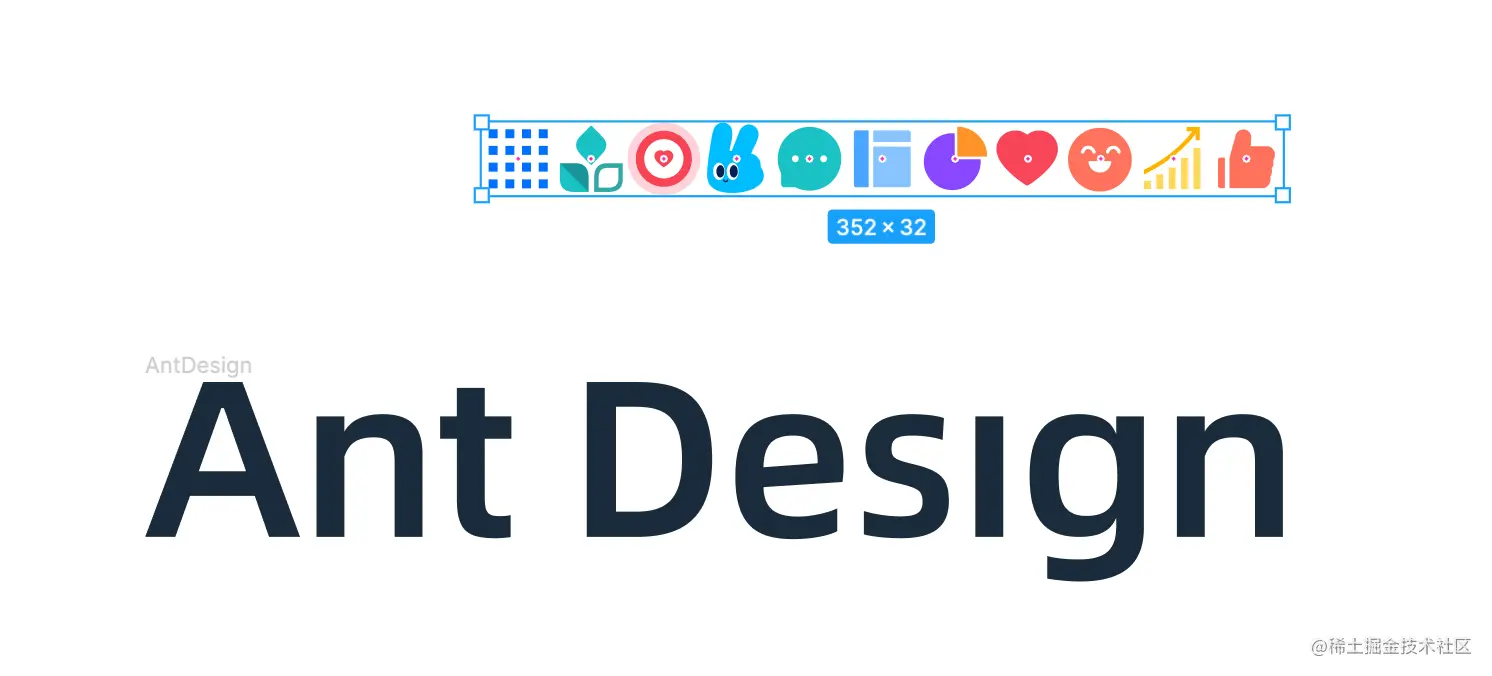
为了避免多次请求,也为了方便创建动画,这里把所有小图标素材组合在一块(从官网另存下来的),就像以前的“雪碧图”一样,如下

假设 HTML 结构是这样的
Ant Design
为了更好的语义化,这里的文字建议保留,然后通过其他方式隐藏文字(比如透明度),可以将 logo 作为背景图片,然后可变化的小图标用伪元素生成(装饰性的元素都可以用伪元素来生成,保证HTML的整洁),CSS 如下
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
}静态布局就算出来了

二、CSS 逐帧动画
然后是动画,只需要利用 CSS 动画函数中的 steps() 功能符,就可以实现逐帧动画
首先定义一个关键帧,改变背景位置就行了
@keyframes random {
to {
background-position: 100%;
}
}这里小图标总共有 11 张,相互之间的变化就是 10 步,所以动画设置如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
}这样就得到了一个无限循环的逐帧动画

三、CSS动画的暂停与运行
默认情况下,CSS动画是默认运行的,但是现在的需求是,只有鼠标 hover 上去才会动起来。
可能有同学会这样做,默认情况下没有动画,hover 的时候创建动画,如下
.logo::after{
/*默认无动画*/
}
.logo:hover::after{
animation: random 1s steps(10) infinite;
}但是这样做会有两个问题:
每次实时创建动画会有更多的性能消耗
每次鼠标离开后位置就还原成初始状态了

因此,这种方式并不可取
除了上述方式可以控制动画运行之外,还可以通过animation-play-state主动设置暂停,如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
animation-play-state: paused; /*动画暂停*/
}这样下来,默认就不会动了,然后在hover的时候“运行”就行了
.logo:hover::after{
animation-play-state: running; /*动画运行*/
}效果如下

四、指定初始位置
现在默认是小图标是第一个,如果想指定另外一个,比如

这种情况如何处理呢
首先我们想到,可以手动改变背景位置就行了,在第8个,所以
.logo::after{
/*其他样式*/
background-position: -224px; /* 32 * 7 */
}效果如下

这样下来,问题更多,由于改变了动画的起始位置,动画从第 8 个的地方运动到最右侧,左边的都不经过了,step 也需要重新调整。
除了这种方式,还可以通过动画的“负延迟”来实现,给动画添加一个负的延迟后,动画会提前运动到未来位置。
比如这里想指定到未来第7帧的位置,就可以延迟负的总运动时长的 7/ 10 ,实现如下
.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}这样就不会影响原有的动画了,完美实现

完整代码可以访问:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
附上完整代码(最近codepen貌似不太稳定)
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}五、总结和说明
上面就是针对 Ant Design 官网 Logo 效果的 CSS 实现,代码量非常少,而且也避免了 js 未加载完成时的问题,体验更好,下面简单总结一下
CSS 渲染是及时的,只要页面可见,就不会影响 CSS 交互
逐帧动画可以通过 CSS 动画 中的 step() 函数实现
CSS 动画可以自动运行,也可以手动暂停
通过设置负的延时,可以让 CSS 动画提前运行
当然,CSS 的优点还不只这些,打开 Ant Design 控制台,让我有点崩溃的是,居然是不断更换svg链接实现的,如果一直放在 Logo 上就会源源不断的请求图片,小图标也会出现“闪烁”的情况

这个请求量就有点惊人了。如果有负责 Ant Design 官网的小伙伴看到这里,是不是可以优化一下呢?
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
感谢您的阅读标题为 《手把手教你使用纯CSS仿AntDesign的Logo彩蛋效果》的文章,更多教程内容可关注新设计人网。