教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程

本教程操作环境:windows7系统、CSS3&&HTML5版、 电脑。
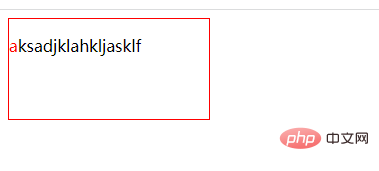
css3修改首字母颜色
实现思想:
使用“:first-letter”选择器选中元素的首字母
使用color属性给选中的字母修改文本颜色。
Color属性可以指定文本的颜色。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
.first p::first-letter {
color: red;
}
</style>
</head>
<body>
<div class="first">
<p>aksadjklahkljasklf</p>
</div>
</body>

扩展知识:
:first-letter选择器可以使用以下属性:
font
color
background
margin
padding
border
text-decoration
vertical-align (only if float is 'none')
text-transform
line-height
float
clear
感谢您的阅读标题为 《css3怎么改首字母颜色》的文章,更多教程内容可关注新设计人网。